Contact Form7のスパムメール対策 reCAPTCHA v3導入方法

今回は、WordPress(ワードプレス)でホームページを運用していて、お問い合わせなどのフォームメールをプラグインのContact Form 7を利用していて、スパムメールに多くて困っている人向けにGoogleのサービス「reCAPTCHA v3」を導入設定する方法をご紹介します。
広告や宣伝を目的としたメール
詐欺やなりすましを狙うメール
マルウェア・ランサムウェアを狙うメール
このようなスパムメールで悩んでいませんか?
Webサイト(ホームページ)を運営している運営企業様にとって、お問い合わせフォームからのスパムメールは解決したいお悩みのひとつですよね。
- サーバーに「.htaccess」ファイルを設置する方法
- 海外からのIPアドレス制限する方法
- Googleが提供しているスパム対策サービス「reCAPTCHA(リキャプチャ)」利用する方法
reCAPTCHAのサイトは https://www.google.com/recaptcha/about/ からアクセスしてください。

この記事では、初心者でもかんたんに対策できる
Contact Form 7にreCAPTCHAを設定する方法を紹介します。
Contact Form 7にreCAPTCHAを設定する前提条件
今回ご紹介するContact Form 7にreCAPTCHAを設定するために
以下の条件2点
- プラグイン 「Contact Form 7」がインストール・有効化されていること
- Googleアカウントを持っていること
reCAPTCHAは、Googleのサービスになりますので登録されていない方は、登録しておいてください
https://www.google.com/intl/ja/account/about/
次の章ではreCAPTCHAについて解説していきます
reCAPTCHAとは?


reCAPTCHAとは、スパムメールや不正な攻撃からWebサイト(ホームページ)を保護してくれるGoogleのサービスです。
主に、悪意のあるソフトウェアがWebサイトで不正行為を行うのを防いでくれます。
Googleアカウントがあれば、無料で利用できるサービスとなります。
今回ご紹介させていただきますreCAPTCHAには、reCAPTCHAv3という最新のバージョンでご紹介させていただきます。reCAPTCHAv2との違いは、複数の画像を選択したり、「私はロボットではありません」のチェックボックスを選択してログインする必要がありましたが、reCAPTCHAv3では、バックグラウンドで認証を行いWeb上で悪意のあるソフトウェアが不正行為を行うのを防止してくれます。
これまで行っていた、複数の画像を選択したり、チェックボックスを選択する手間がなくなりました。
【手順1】reCAPTCHAv3 API キーの取得
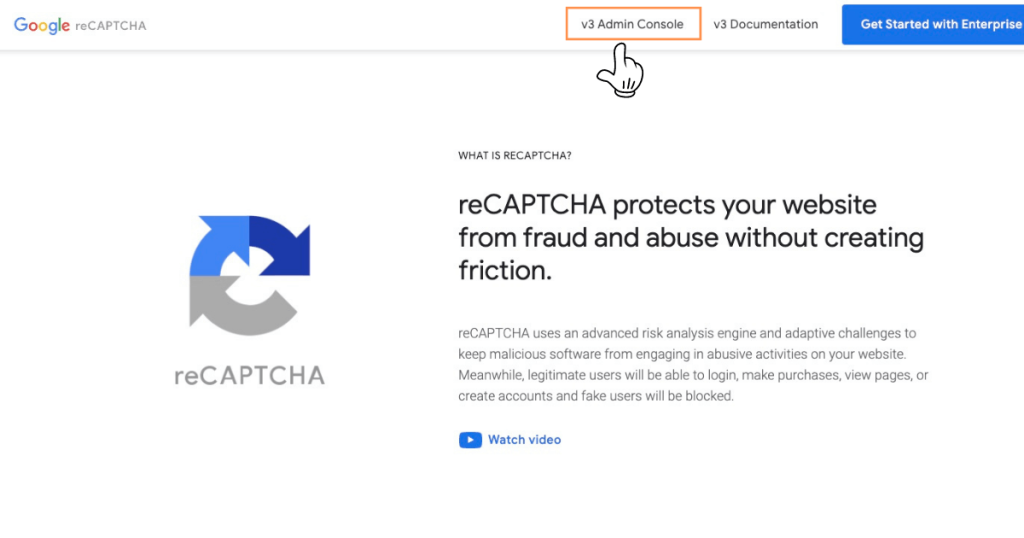
reCAPTCHAのページから登録画面に進む


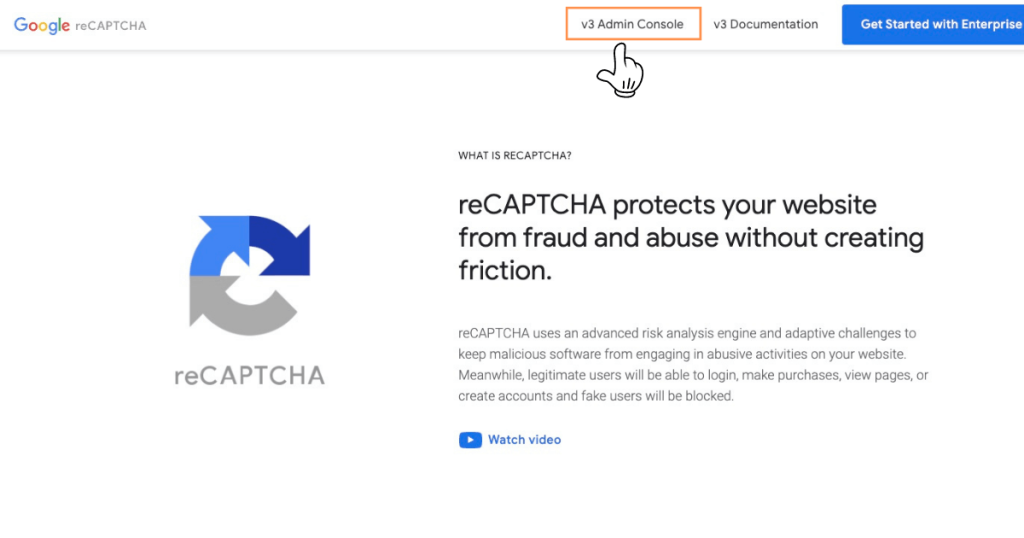
reCAPTCHAのサイトは https://www.google.com/recaptcha/about/ からアクセスしてください。
Googleアカウントにログインしている状態で、ページ上部の「v3 Admin Console」をクリックして登録画面に進みます。
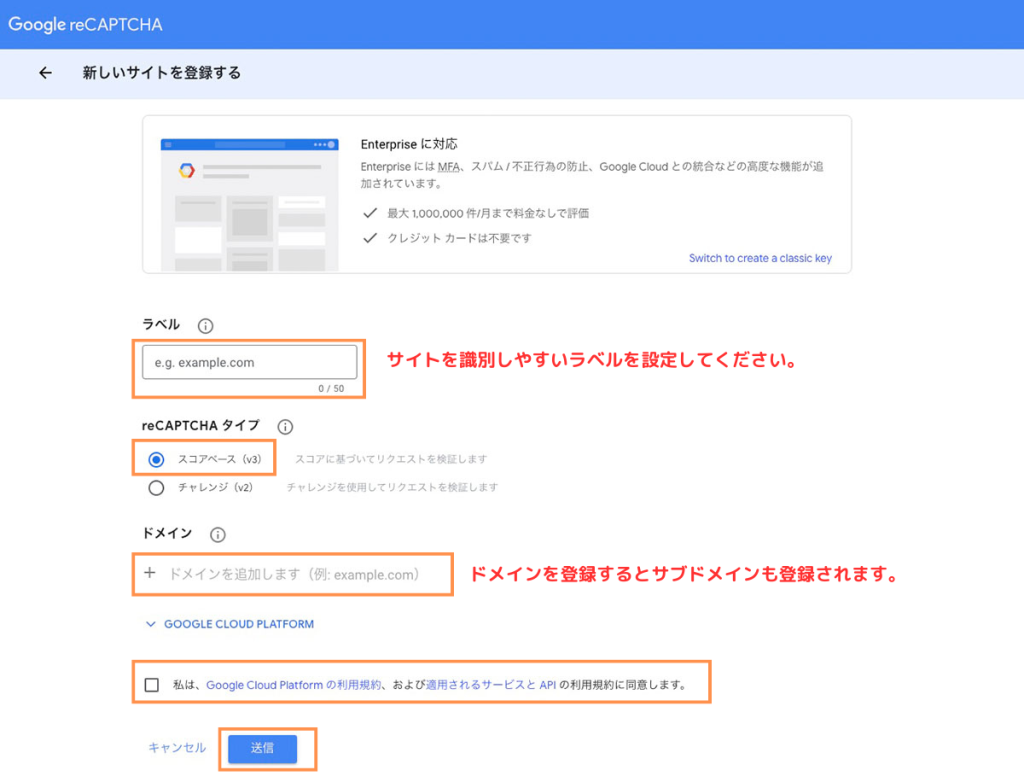
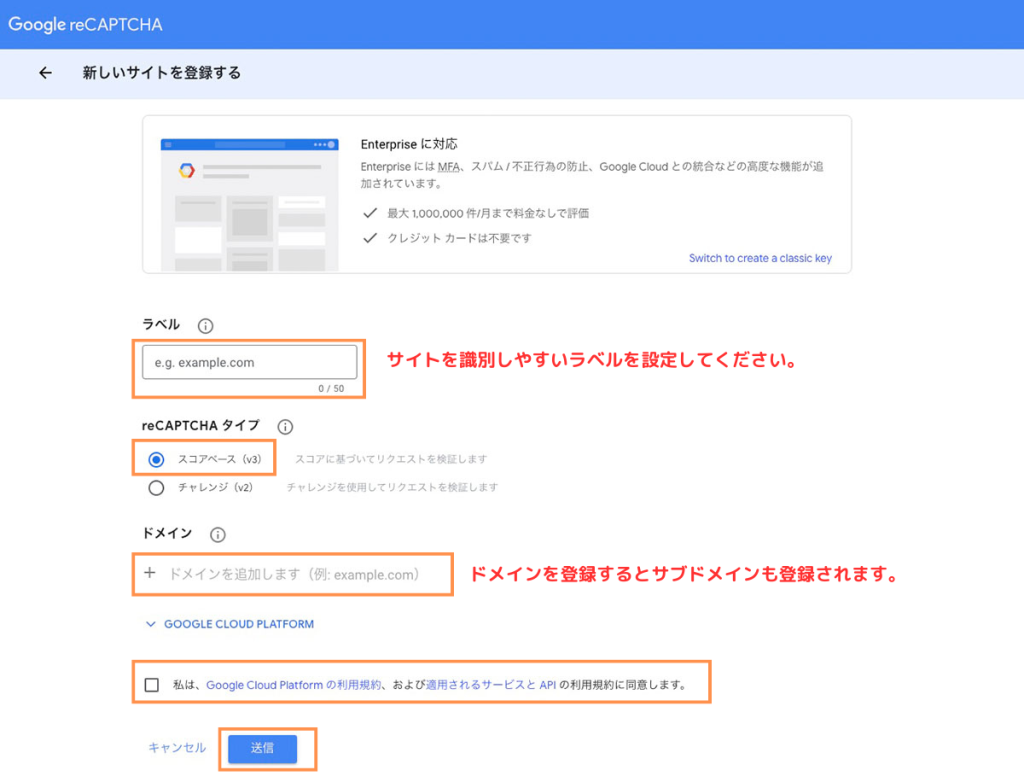
Google reCAPTCHAに新しいサイトを登録する


下記画像のGoogle reCAPTCHAの新しいサイトを登録する画面が表示されます。
登録に必要な項目を入力していきます。
- サイトを識別しやすいラベルを設定
- reCAPTCHAタイプをスコアベース(v3)を選択
- ドメインを登録(ドメインを登録するとサブドメインも登録されます)
- Google Cloud Platformの利用規約にチェック
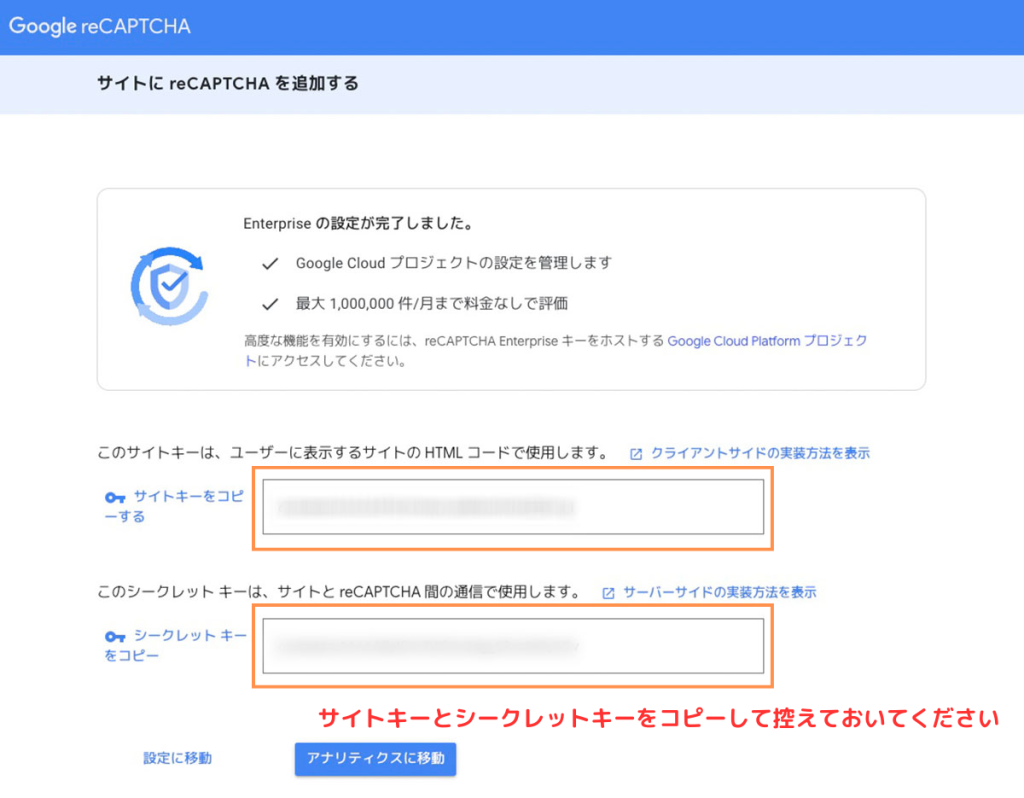
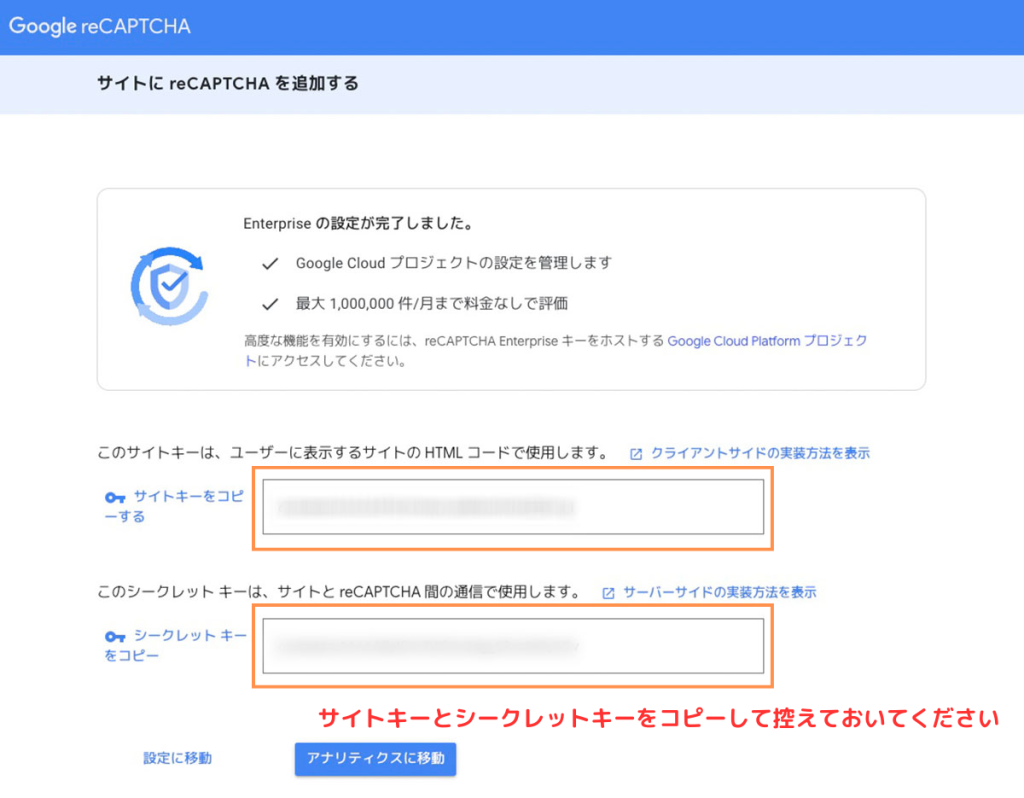
サイトにGoogle reCAPTCHAを追加する
新しいサイトに登録するページにて登録作業が完了しますと以下のページに移動します。
サイトキーとシークレットキーが発行されますので、コピーをしていただき控えておいてください。


上記に記載されている、サイトキーとシークレットキーは後ほどWordPressのContact form 7の設定に使います。
【手順2】Contact Form 7にreCAPTCHAを設定する
Contact Form 7へreCAPTCHAを実装します。
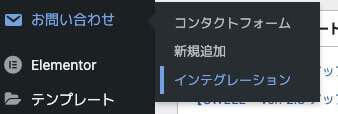
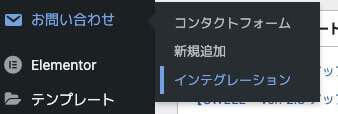
WordPressのダッシュボードで、「お問い合わせ」をクリックし、「インテグレーション」を選びます。


「インテグレーション」のセットアップをクリックします。


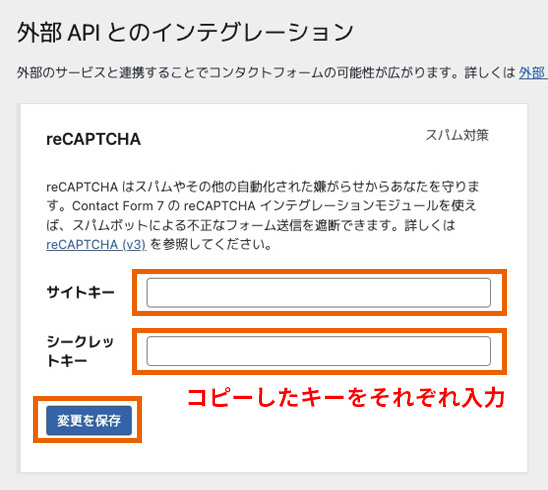
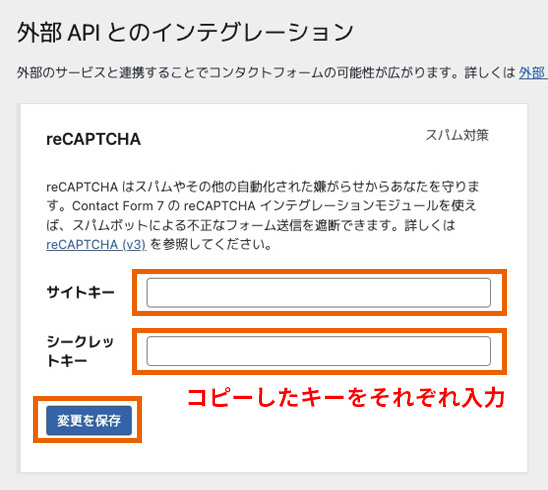
【手順1】でコピーしたサイトキーとシークレットキーを、以下の入力欄に貼り付けて「変更を保存」をクリックします。


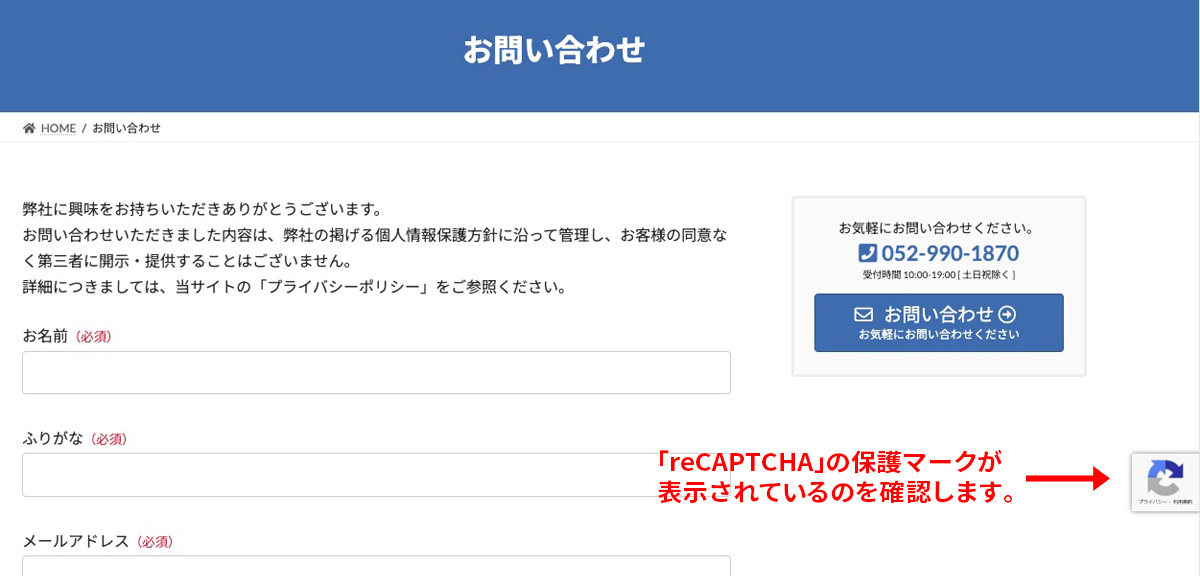
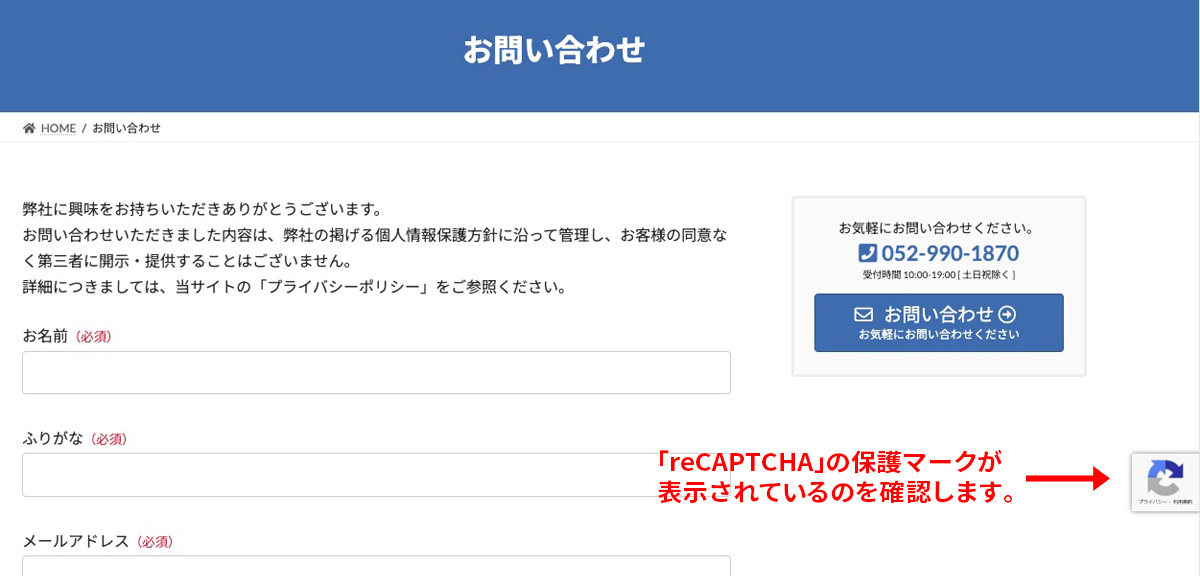
サイトを開いた時にreCAPTCHAの保護マークが表示されていればOKです。


保護マークが表示されていれば、reCAPTCHA v3の実装は完了です。
まとめ
まとめです。今回は、WordPressサイトにおけるスパム対策として、reCAPTCHAの設定方法と、Contact Form 7を利用した具体的な導入手順についてご紹介しました。
まず、reCAPTCHAの設定方法では、Googleの公式サイトからサイトキーとシークレットキーを取得し、WordPressの管理画面で適切に設定する方法を詳しく説明しました。次に、Contact Form 7を使った設定方法では、プラグインの設定画面でreCAPTCHAを有効にし、フォームにショートコードを追加する手順を解説しました。
スパムメールの危険性についても触れ、スパムメールが単なる迷惑行為に留まらず、セキュリティリスクやサーバーのパフォーマンス低下を引き起こす可能性があることを強調しました。このようなリスクを防ぐためには、reCAPTCHAの導入が不可欠です。
reCAPTCHAを導入することで、ボットによる自動化された攻撃を防ぎ、ユーザーが安心してサイトを利用できる環境を提供できます。特に、個人情報を取り扱うサイトやユーザーからのフィードバックを重視するサイトにとって、reCAPTCHAは信頼性を高める重要なツールとなります。
以上、WordPressサイトをスパムから守るための具体的な方法とその重要性についてご紹介しました。スパム対策をしっかりと行い、安全で快適なウェブサイト運営を心がけましょう。最後までご覧いただきありがとうございました。




コメント